In today’s online world, with countless websites competing for attention, telling stories through visuals is super important. When a website uses captivating visuals to tell a story, it grabs the audience’s interest and gets its message across in a way that sticks in their minds. It’s like an art form that mixes how things look with a plan, making sure every picture or design fits perfectly with the website’s vibe and goal. Knowing how to use visual storytelling techniques can turn a regular website into a really cool and immersive online adventure. In this blog, we will discuss how we can make the most of new tech to level up our visual storytelling game and create websites that truly stand out.
1. Use High-quality Images

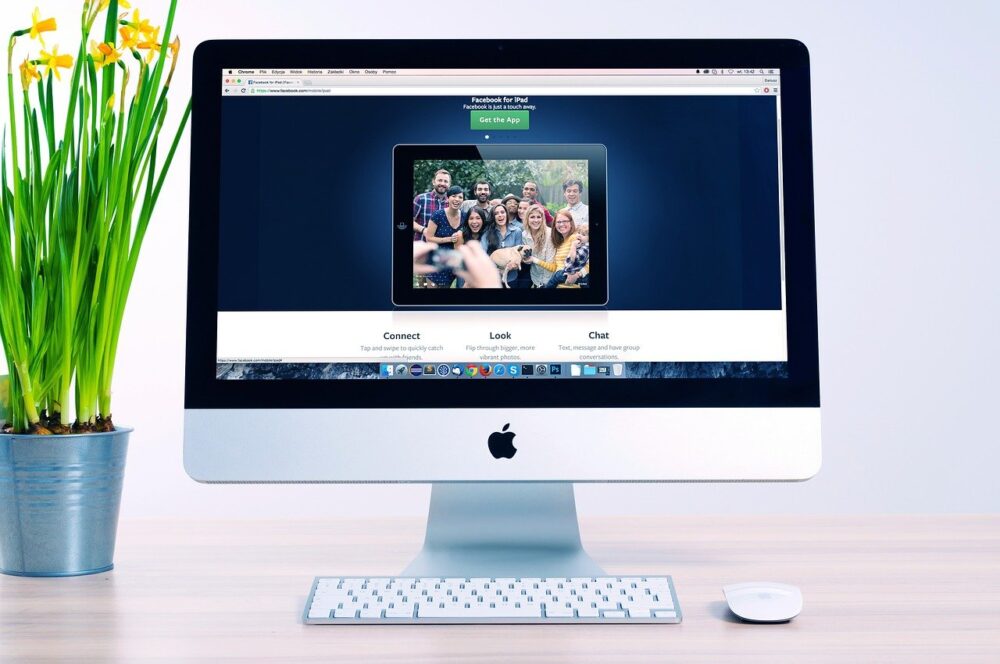
Source: bluefrogdm.com
The use of high-quality images is fundamental in visual storytelling. Crisp, clear images capture the viewer’s attention and make a lasting impression. They convey professionalism and credibility, making your website more appealing. Select images that complement your content and reflect the ethos of your brand. Remember, an image is not just a filler; it’s a powerful tool to communicate your story and message.
2. Incorporate Infographics
Infographics are a potent tool in the arsenal of visual storytelling. They have the unique ability to present complex information in an easily digestible and visually engaging format. Whether it’s data, processes, or timelines, infographics can simplify the intricate and bring clarity to your narrative. Including infographics along with stock photos of people can create a more relatable and human-centric approach, strengthening the connection with your audience.
3. Optimize Visual Layout
An optimized visual layout ensures that your website is not just a collection of images and text but a coherent visual story. The layout should guide the viewer’s eye through the content in a logical and aesthetically pleasing manner. Balance is key; too much clutter can overwhelm the viewer, while too little can fail to engage. Utilize white space effectively, and arrange your visual elements to create a harmonious and intuitive user experience.
4. Utilize Color Psychology

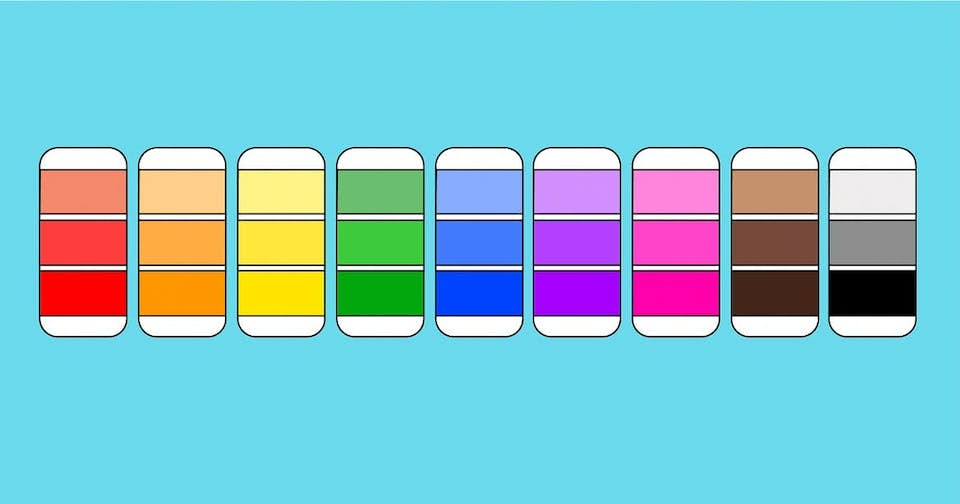
Source: trajectorywebdesign.com
Color psychology plays a subtle yet significant role in visual storytelling. The colors you choose can evoke specific emotions, set the mood, and reinforce your brand identity. For instance, blue can convey trust and reliability, while yellow can evoke optimism and energy. Select a color palette that resonates with your brand’s message and use it consistently throughout your website to create a cohesive and impactful visual narrative.
5. Implement Video Content
Video content has risen to the forefront of digital storytelling due to its dynamic and engaging nature. Videos can tell a story in a way that text and static images cannot. They are particularly effective in demonstrating products, explaining concepts, or sharing brand stories. Ensure that your videos are of high quality, concise, and aligned with your website’s overall message and tone. A well-produced video can captivate your audience, providing an immersive experience that enhances your website’s narrative.
6. Leverage Interactive Elements
Interactive elements on a website, such as clickable icons, hover effects, or sliders, not only enhance user engagement but also contribute significantly to the storytelling aspect. They encourage visitors to interact with the content actively, creating a more memorable and personalized experience. For example, integrating an interactive timeline or a clickable infographic can make the exploration of your website’s narrative more engaging and intuitive.
7. Integrate Animated Graphics

Source: university.webflow.com
The use of animated graphics can bring a website to life. Animations, when used sparingly and strategically, can draw attention to key elements, illustrate complex ideas, and add a dynamic layer to your visual storytelling. It’s important, however, to ensure that these animations are smooth and don’t distract from the main content. Subtle movements, like a softly animated background or text that animates into view, can add depth to your story without overwhelming the viewer.
8. Make Use of Typographic Design
Effective use of typography can significantly improve your website’s visual storytelling. Creative and strategic typographic design goes beyond just choosing fonts; it involves using text as a visual element to convey mood, tone, and style. Bold headlines, contrasting typefaces, and typographic hierarchy can guide the viewer’s attention and emphasize key messages. Thoughtful typography can create an emotional impact, making your content more engaging and memorable. This approach not only adds visual interest but also strengthens the narrative structure of your website.
9. Optimize for Mobile Experience
Today, a significant portion of web traffic comes from mobile devices, because everybody is almost constantly tied to their screens. Optimizing your visual storytelling for mobile ensures that your narrative is effectively communicated across all devices. This includes responsive designs that adapt to various screen sizes, optimized image sizes for quick loading, and mobile-friendly navigation. A seamless mobile experience allows your story to reach a wider audience and ensures that everyone has a consistent and enjoyable experience on your site.
10. Regularly Update Visual Content

Source: inc.com
Keeping your visual content fresh and updated is key to maintaining interest and relevance. Regular updates could involve rotating images, adding new videos, or refreshing the layout with current trends in design. This not only shows that your website is active and current but also gives visitors a reason to return, offering them new stories and experiences with each visit.
Conclusion
Mastering the art of visual storytelling on your website involves more than just aesthetically pleasing images and videos. It’s about creating an interactive, dynamic, and emotionally resonant experience that captivates and engages your audience. From the subtle cues of color psychology to the direct impact of real-life photography, each method plays an integral role in weaving a compelling narrative.
In today’s digital world, where first impressions are made in seconds, a well-told visual story can be the difference between a visitor who stays and one who leaves. By leveraging these methods, you can transform your website from a mere digital space to a storytelling platform that not only informs but also inspires and connects. At the heart of effective visual storytelling is the ability to not just showcase your brand but to tell its story in a way that resonates and leaves a lasting impact.