Are you wondering how long it will take you to become a front-end developer?
The good news is that there are many paths to becoming a successful Front End Developer. This article will examine various factors that can determine how quickly you can master the skill set and build your first project. Read on to discover more!
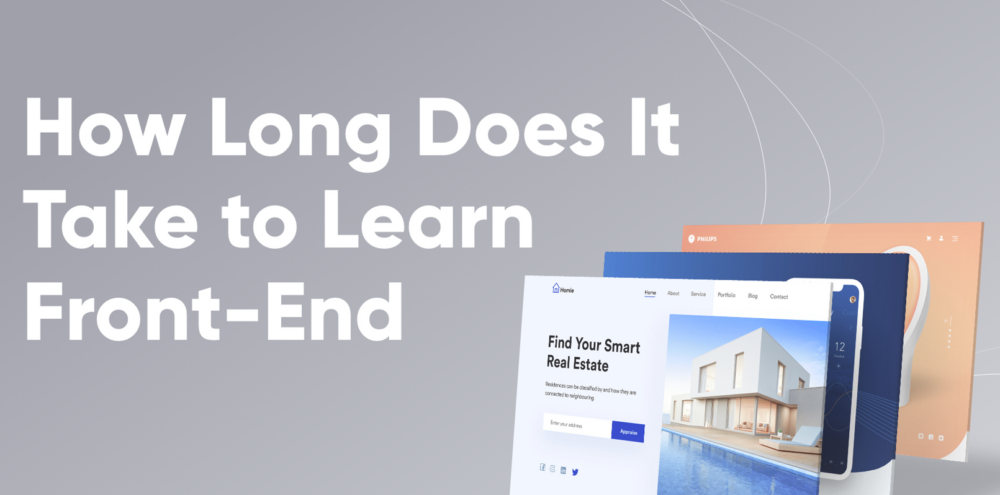
What Skills Do You Need to Learn Front-End Development?

Source: bootcamp.ce.arizona.edu
The primary skill required to be a successful front-end developer is an understanding of HTML and CSS. HTML (HyperText Markup Language) is used to create the basic structure of webpages, while CSS (Cascading Style Sheets) controls their looks, feel, and layout.
It’s important to have a good understanding of these two mark-up languages, along with how they interact with one another in order to create professional-looking webpages. In addition, basic programming concepts such as classes and variables need to be mastered in order to develop robust applications. When all this seems too much to handle, a good starting point could be hiring Front-End Development Services.
What Are the Different Types of Front End Development?
There are several different types of front-end development:
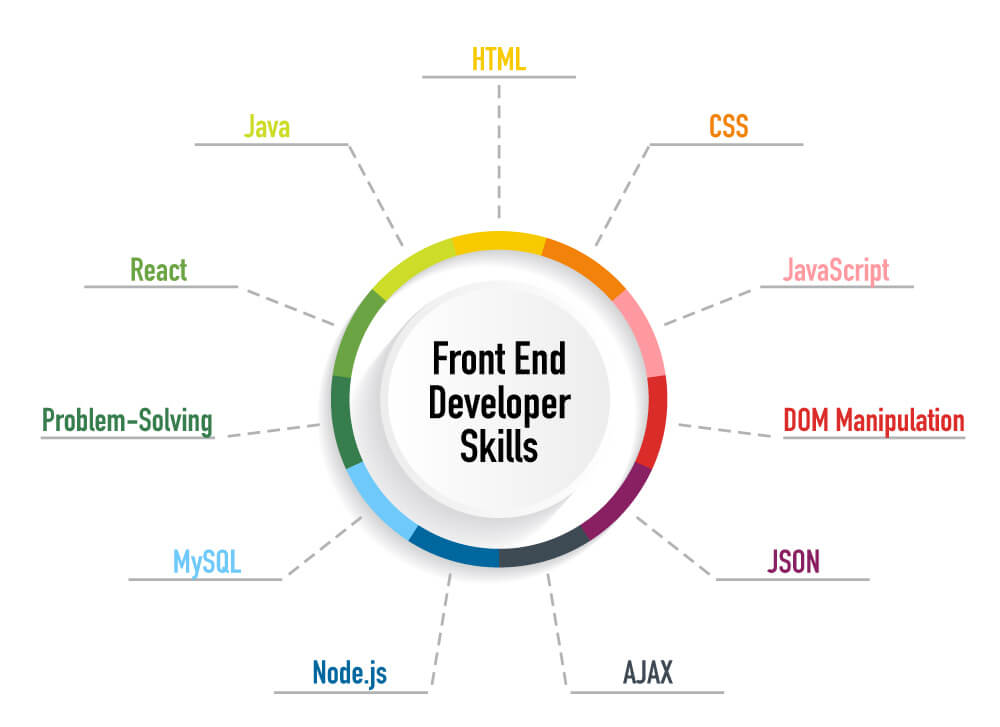
Responsive Design

Source: toptal.com
This type of front-end development involves developing websites and web applications that can be viewed on multiple devices with different screen sizes. Responsive design makes it easier for users to access and utilize websites regardless of the device they are using.
Web-Based Applications
Web-based applications involve creating websites or web applications that run in the browser, usually utilizing JavaScript to create more complex functions such as animation or interactivity.
User Interfaces

Source: linkedin.com
This focuses on the user experience – working with designs to improve the usability, intuitiveness, efficiency, and accessibility of a website or application. It also includes making sure elements are organized effectively in order to provide an enjoyable experience while using a website or app.
Security Controls
Security is one of the most important aspects when it comes to front-end development, as hackers are constantly trying to find ways into our sites, exploiting any weak security spots they can find. Front-end developers need to make sure that all implementation is secured so any ns.
What Is the Learning Process?

Source: educations.com
Most beginners start by learning basic HTML and CSS, which form the foundation of web development. From there, you’ll need to become familiar with more advanced coding languages such as JavaScript, jQuery, TypeScript, etc. Each of these languages has its own quirks and syntax that must be learned in order to write clean code. Additionally, understanding basic concepts such as APIs, and Responsive Design/ Mobile First Development will give you an edge in current industry standards.
Becoming proficient in each of these topics generally requires several months of dedicated practice and study if starting from scratch. Those coming from programming backgrounds may find the transition easier than others because they already possess the fundamental logic skills required for the development. Having said that, no matter what your prior experience is there is always something new to learn in this ever-evolving field so jumping into the deep end is both exciting and challenging!
What Are the Best Resources for Learning Front-End Development?
There are many great resources available for learning front-end development, including online courses, tutorials, blogs, books, and coding communities. Here are some of the best resources for learning front-end development:
• Codecademy: Codecademy offers interactive online courses on HTML, CSS, and JavaScript, as well as more advanced front-end frameworks like React and Angular.
• FreeCodeCamp: FreeCodeCamp is a free online learning platform that teaches front-end development, as well as back-end development and full-stack development. The platform includes projects and challenges to help you apply what you’ve learned.
• MDN Web Docs: MDN Web Docs is a comprehensive resource for learning front-end development. It includes documentation and tutorials on HTML, CSS, and JavaScript, as well as more advanced topics like Web APIs and web security.
• CSS Tricks: CSS Tricks is a website that offers tutorials and articles on front-end development, with a focus on CSS. It includes tips and tricks, as well as more in-depth tutorials and resources.
• Udemy: Udemy is an online learning platform that offers courses on front-end development, as well as other programming and development topics. The courses are created by experts in the field and include video lectures, coding challenges, and quizzes.
• Coursera: Coursera offers online courses from top universities and organizations on front-end development, as well as other topics. The courses are self-paced and include video lectures, assignments, and quizzes.
Why Learn It?

Source: onlinecoursereport.com
Learning front-end development provides many benefits. It allows individuals to gain an understanding of how websites are built from the ground up and understand the technologies that are used to do so. It also gives insight into modern trends in web design and how to make them look great at various resolutions on different devices, including smartphones, tablets, and even computers.
Furthermore, knowledge of this type of coding provides an extra edge when it comes to a career in technology or website creation. Individuals who learn front-end development will also be able to troubleshoot problems as they arise with greater ease.
Additionally, learning front-end development will hone skills such as problem-solving, collaboration, communication, attention to detail, and time management since working on these projects requires close coordination between multiple personnel within a team or organization. Consequently, having these well-rounded skills often leads to better collaboration with technical peers in any field you choose to pursue further in life whether it be further programming pursuits or another profession altogether.
Conclusion
Overall, the amount of time it takes to learn front-end development depends on the methods you use and how quickly you are able to absorb new information. If you are interested in becoming a front-end developer, one way to start is by taking online courses or tutorials as these can provide a solid foundation for learning the basics.
Another option is to find an internship or apprenticeship with an experienced developer to gain real-world experience and become more efficient in developing your skills faster. The key is to stay consistent with your practice and focus on honing coding fundamentals that will benefit your projects as they become more complex.
With patience and perseverance, it’s possible to become competent in this field within 6–12 months.